New Release: Diva.js 4.0 is here!
Posted by ehopkins on September 14, 2015
Last week, we released Diva.js 4.0 (Document Image Viewer with AJAX), a new version of our open-source document image viewer. Evan Magoni is the lead developer on Diva in our lab here at McGill, and we’re excited to share what he’s been working on. Using Diva on their own websites, libraries, archives, and museums can present high-resolution document page images in a user-friendly interface that has been optimized for speed and flexibility.
Some highlights of version 4.0 include:
-
support for the International Image Interoperability Framework (IIIF). Supporting this standardized format makes Diva part of the larger movement to enhance and promote sharing of archival image collections.
-
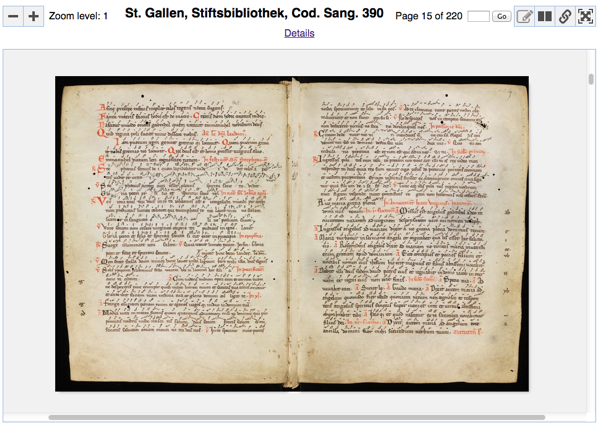
“Book Layout” view, presenting document images as openings, or facing pages.
Several demos are available at http://ddmal.github.io/diva.js/try/
Other improvements include:
- Improved integration with existing web applications, including Cantus Ultimus, the Rodan Client (still a work in progress), and the MEIx Editor. Duke University also uses Diva for its digital collections.
- New plugins: Autoscroll (animated page scrolling), Page Alias (pages may have multiple identifiers), IIIF Metadata (displays document metadata from IIIF manifest), IIIF Highlight (displays annotations from a IIIF manifest)
- Improved build system with Gulp
- Support for switching documents without reloading the viewer
- Numerous bug fixes and optimizations
For more information and documentation visit http://ddmal.github.io/diva.js/

Diva.js is developed by the Distributed Digital Music Archives and Libraries laboratory, part of the Music Technology Area of the Schulich School of Music at McGill University and is funded by the Social Sciences and Humanities Research Council of Canada.